CS202 Assignment 1 Solution and Discussion
-
Assignment No. 01Semester: Fall 2019
CS202: Fundamentals of Front-End Development Total Marks: 20
Lectures Covered: 1 to 9
Due Date: Nov 14, 2019Instructions:
Please read the following instructions carefully before submitting assignment. It should be clear that your assignment will not get any credit if:
The assignment is submitted after due date.
The submitted assignment does not open or file is corrupt.
Assignment is copied(partial or full) from any source (websites, forums, students, etc)Note: You have to upload .html file which will have code of HTML. Assignment in any other format (extension) will not be accepted and will be awarded with zero marks.
Objective:
The objectives of this assignment are:
• To learn and practice the basic HTML tags.
• Use of Image Tag, Table tags and HTML Forms
• Style the tags mentioned aboveNote:
• This assignment is a Graded Assignment.
• The assignment submitted through email will not be accepted.
• This assignment is covering Lectures 1 - 9.
• For detail of topics in each lecture, see syllabus file given in download section of this course. The link of file is: CyberianGuidelines:
Code should be properly indented.
You can use the following tools/software:
Sublime, Netbeans, Adobe Dreamweaver , Notepad
You will not use any other software to make .html fileFor any query about the assignment, contact at
Assignment Statement:
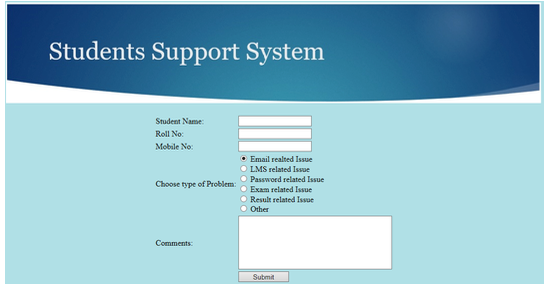
Suppose you have been hired as a web developer in an online educational institution to develop a web page for student’s support system using which students can report their issues like email related issues, password issues, LMS related issues etc. Your web page should be like sample web page as given below.
Sample Web Page:

Solution Instructions:
• You are required to use image “Student_support_system.jpg”, image URL is given below.
Link
• Use basic HTML and CSS tags as required, which you have learnt till Lecture 9 to design your web page as sample page.
• You also have to use HTML Table and HTML Form tags to design sample web page.BEST OF LUCK!
-
-
<!DOCTYPE html> <html> <head> <title>dcXXXXXXX</title> <meta charset=“UTF-8”> </head> <body BGCOLOR="#ADD8E6"> <img src="https://vulms.vu.edu.pk/Courses/CS202/Downloads/Student_support_system.jpg" style=“ width;100%”> <form action=“dcXXXXXXX.html”> <table align=center> <tr> <td> Student Name: </td> <td> <input type=“text” name=“Name”> </td> </tr> <tr> <td> Roll No: </td> <td> <input type=“text” name=“Roll_number”> </td> </tr> <tr> <td> Mobile No: </td> <td> <input type=“text” name=“Mobile_number”> </td> </tr> <tr> <td> Choose type of Problem: </td> <td> <input type="radio" name="Email related Issue" checked> Email Related Issue<br> <input type="radio" name="LMS related Issue" > LMS related Issue<br> <input type="radio" name="Password related Issue"> Password related Issue<br> <input type="radio" name="Exam related Issue" > Exam related Issue<br> <input type="radio" name="Result related Issue" > Result related Issue<br> <input type="radio" name="other"> Other<br> </td> </tr> <tr> <td> Comments: </td> <td> <textarea rows="5" cols="35" name="comment"></textarea> </td> </tr> <td></td> <td> <INPUT TYPE="SUBMIT" name=“submit” value=Submit> </td> </table> </form> </body> </html> -
-
-
Solution Code
<!DOCTYPE html> <html> <head> <style> #nav { display:block; padding:5px; border-width:0.5px; width:500px; } </style> <title></title> </head> <body style="background-color:powderblue; align: center;"> <center> <img src="Student_support_system.jpg"> <form> <table > <tr> <td> Student Name: </td> <td> <input type="text" name="stdname"> </td> </tr> <tr> <td> Roll No: </td> <td> <input type="text" name="rollno"> </td> </tr> <tr> <td> Mobile No: </td> <td> <input type="text" name="mobileno"> </td> </tr> <tr> <td>Choose type of Problem:</td> <td> <input type="radio" name="issue" checked> Email realted Issue<br> <input type="radio" name="issue" > LMS related Issue<br> <input type="radio" name="issue" > Password related Issue<br> <input type="radio" name="issue" > Exam related Issue<br> <input type="radio" name="issue" > Result related Issue<br> <input type="radio" name="issue" > Other </td> </tr> <tr> <td>Comments:</td> <td><input type="text" multiple name="Comments" style="width: 300px; height:100px;"> </td> </tr> <tr> <br> <td></td> <td > <input type="submit" style="width:100px;" value="Submit" style="";></td> </tr> </table> </form> </center> </body> </html>